Cara Deploy NextJS di Hosting dengan Redirect Port .htaccess
Table of Contents
Cara Deploy NextJS di Hosting dengan Redirect Port .htaccess
Pendahuluan
Next.js adalah framework React yang populer untuk membangun aplikasi web modern dengan fitur seperti server-side rendering (SSR) dan static site generation (SSG). Namun, deploy Next.js di shared hosting bisa menjadi tantangan, terutama karena keterbatasan dalam mengakses pengaturan server secara langsung. Beberapa penyedia hosting mengizinkan redirect ke port tertentu.
Persiapan
Sebelum memulai proses deploy, pastikan Anda sudah memiliki:
- Proyek Next.js yang sudah selesai dikembangkan dan bisa berjalan baik di lokal Anda.
- Akses ke shared hosting yang mendukung penggunaan file
.htaccessdan redirect port. - FTP client atau file manager yang disediakan oleh hosting Anda untuk mengunggah file.
Langkah-langkah Deploy
1. Persiapan Proyek NextJS di Hosting
Buka terminal di cPanel. Anda bisa mengaksesnya melalui SSH atau jika memiliki akses terminal di cPanel, Anda bisa langsung masuk melalui cPanel > Terminal.


Masuk ke direktori dan clone proyek Next.js:
[zekmyid@kronos ~]$ cd next.zekri.id/
[zekmyid@kronos next.zekri.id]$ git clone https://github.com/lordarcadius/portfolio.git
Cloning into 'portfolio'...
remote: Enumerating objects: 1621, done.
remote: Counting objects: 100% (195/195), done.
remote: Compressing objects: 100% (74/74), done.
remote: Total 1621 (delta 151), reused 128 (delta 119), pack-reused 1426 (from 1)
Receiving objects: 100% (1621/1621), 41.02 MiB | 16.75 MiB/s, done.
Resolving deltas: 100% (674/674), done.
[zekmyid@kronos next.zekri.id]$ cd portfolio/
[zekmyid@kronos portfolio]$ ls
LICENSE package.json public README.md src yarn.lock
[zekmyid@kronos portfolio]$
2. Install module dan jalankan NextJS
Setelah Proyek sudah siap, Lalu proyek siap di deploy.
Install Dependencies/Module yang dibutuhkan:
)
)
Coba jalankan dengan npm run dev untuk cek apakah proyek bisa berjalan atau tidak:
[zekmyid@kronos portfolio]$ PORT=44231 npm run dev
> [email protected] dev
> next dev
ready - started server on 0.0.0.0:44231, url: http://localhost:44231
Note: PORT=44231 catat ini penting digunakan karena port nantinya akan digunakan untuk .htaccess anda.
3. Konfigurasi htaccess
Agar aplikasi dapat diakses dengan benar, anda perlu membuat .htaccess anda di DocumentRoot dari domain yang anda buat sebelumnya, (jika pada domain utama anda letakkan di public_html:
Options +FollowSymLinks -Indexes
IndexIgnore *
DirectoryIndex
<IfModule mod_rewrite.c>
RewriteEngine on
# Simple URL redirect:
RewriteRule ^(.*)$ http://127.0.0.1:44231/$1 [P]
</IfModule>
Penjelasan konfigurasi:
Options +FollowSymLinks -Indexes:+FollowSymLinks: Mengaktifkan penggunaan symbolic links.-Indexes: Mencegah tampilan daftar isi direktori jika tidak ada fileindex.
IndexIgnore *:- Menyembunyikan semua file dari tampilan saat direktori diakses.
DirectoryIndex:- Digunakan untuk menentukan file default, tapi kosong di sini, sehingga tidak menentukan file default.
<IfModule mod_rewrite.c>:- Memastikan aturan hanya dijalankan jika
mod_rewriteaktif.
- Memastikan aturan hanya dijalankan jika
RewriteEngine on:- Mengaktifkan mesin penulisan ulang URL.
RewriteRule ^(.*)$ http://127.0.0.1:44231/$1 [P]:- Mengarahkan semua permintaan ke
http://127.0.0.1:44231menggunakan proxy internal.
- Mengarahkan semua permintaan ke
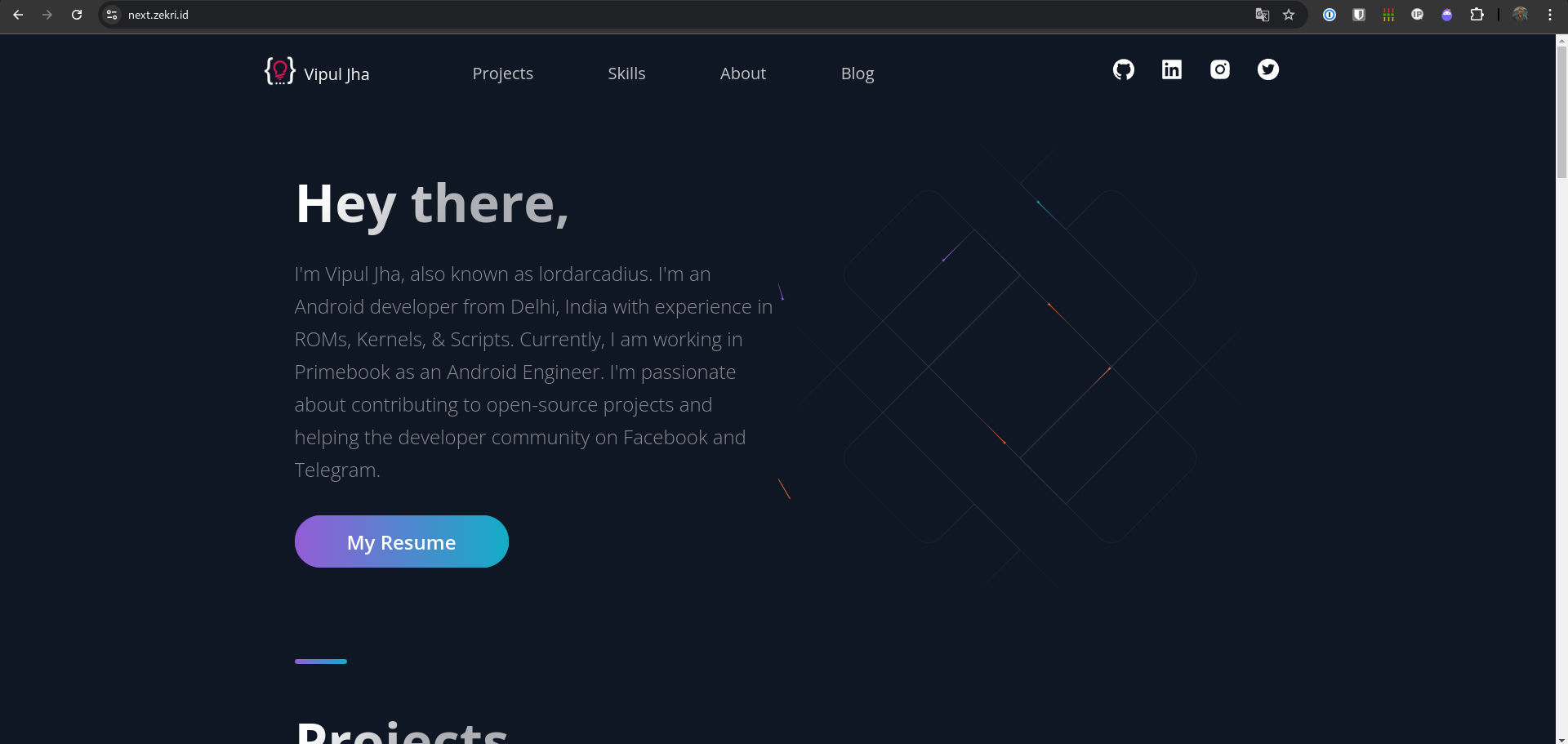
4. Test dan Verifikasi
Setelah semua dilakukan Selanjutnya kita akan coba akses halaman nextjsnya. Namun ini masih dalam mode development:

5. Menjalankan Proses NextJS di Background
Ini diperlukan karena ketika terminal ditutup maka proses nextjs anda juga akan berhenti sehingga perlu di jalankan di background/daemon. Pada tutorial kali ini saya akan menggunakan screen dan immortal.
Menjalankan NextJS dengan screen
Buat session screen baru:
Lalu akan muncul jendela baru untuk nextjs anda. Jalankan npm run start untuk menjalankan nextjs anda:
sh-4.4$ PORT=44231 npm run start
> [email protected] start
> next start
ready - started server on 0.0.0.0:3000, url: http://localhost:44231
NextJS akan berjalan di background walaupun anda menutup terminal.
Menjalankan NextJS dengan immortal
Buat file config immortal dengan format .yaml:
nano immortal.yaml
cmd: npm run start
cwd: /home/username/next.zekri.id
env:
PORT: 44231
log:
file: /home/username/log/log_nodejs_app.log
age: 86400
num: 3
size: 10
timestamp: true
retries: 3
Penjelasan konfigurasi:
cmd: npm run start:- Perintah yang akan dijalankan untuk memulai aplikasi
cwd: /home/username/next.zekri.id:- Menentukan direktori kerja saat perintah dijalankan
env::PORT: 44231: Menetapkan port aplikasi
log::file: Lokasi file log output aplikasiage: Usia maksimum file log (86400 detik = 24 jam)num: Menyimpan 3 file log cadangansize: Ukuran maksimum file log (10MB)timestamp: Menambahkan cap waktu ke log
retries: 3:- Jumlah percobaan restart jika aplikasi gagal
Jalankan immortal:
immortal -c immortal.yaml
Untuk cek status immortal:
[zekmyid@kronos portfolio]$ immortalctl status
PID Up Down Name CMD
3722615 1m18.5s immortal npm run dev
Untuk menghentikan immortal:
[zekmyid@kronos portfolio]$ immortalctl stop immortal
PID Up Down Name CMD
3722615 2m50.5s immortal npm run dev
[zekmyid@kronos portfolio]$ immortalctl status
PID Up Down Name CMD
3722615 2.6s immortal npm run dev
Penanganan Masalah Umum
Aplikasi tidak dapat diakses:
- Periksa status proses Next.js dengan
immortalctl status - Pastikan port tidak diblokir firewall
- Verifikasi konfigurasi .htaccess
- Periksa status proses Next.js dengan
Error 503:
- Restart proses Next.js
- Cek log error di lokasi yang ditentukan
- Periksa penggunaan memory server
Performa lambat:
- Optimalkan build Next.js
- Pertimbangkan penggunakan CDN
- Monitor resource server
Kesimpulan
Deploy Next.js di shared hosting memang memerlukan beberapa langkah tambahan, tetapi dengan menggunakan redirect port melalui .htaccess, kita dapat menjalankan aplikasi Next.js modern di lingkungan shared hosting. Pastikan untuk selalu memantau performa aplikasi dan melakukan backup secara berkala.